最新イベント
最新ブログ
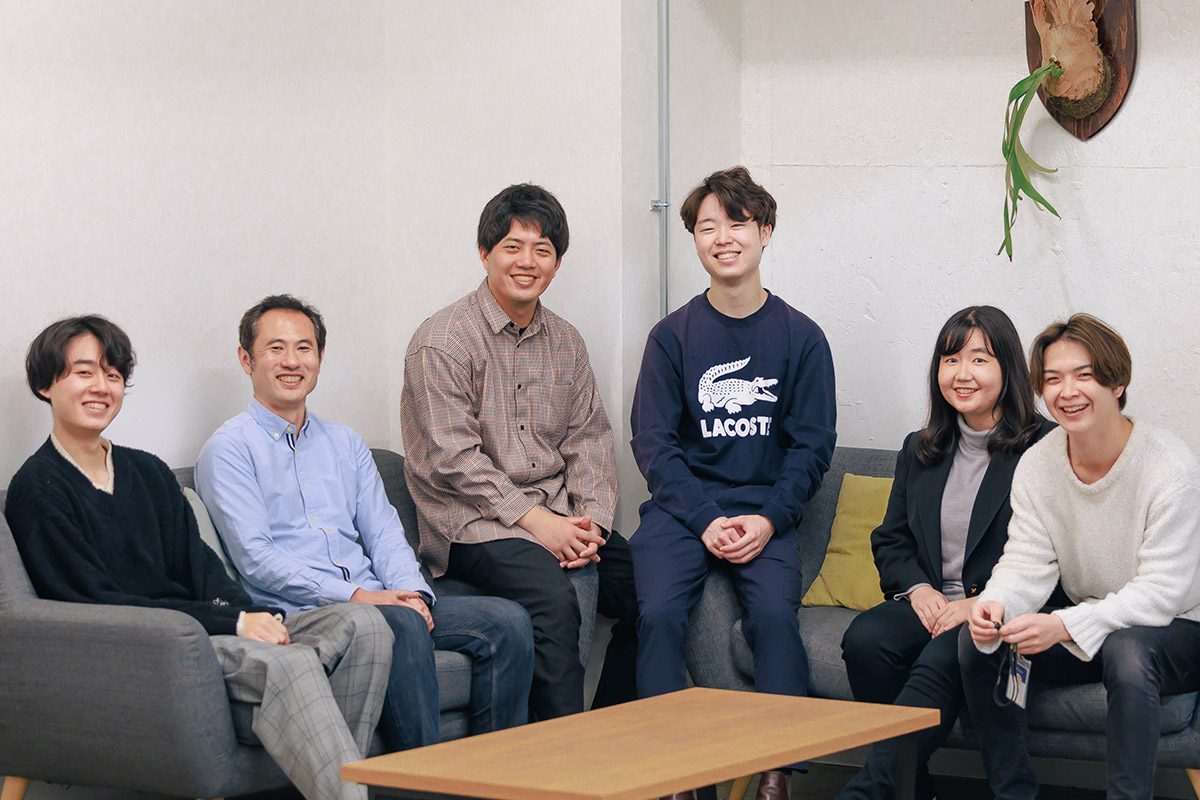
事業家としての裾野を広げるために。新卒起業家が求めた、未知なる事業経験とはーーweb3事業本部・上井 登志之
学生時代から自身で起業をしているにもかかわらず、なぜ新卒であえてガイアックスで未経験の事業領域に挑戦しようと考えたのか。自身の経営する事業だけでは得難い機会と環境について、2023年からガイアックスにジョインしたweb3事業本部・DAOコンサルティングディレクターの上井 登志之さんにお話を伺いました。
最新ニュース
PUBLICITY




三井住友海上が異例の新卒採用、年齢性別非開示の議論でバイアスが明らかに。学生「公平だった」
2023年12月14日

PRESS RELEASE










![[日本郵船×ガイアックスDAOコンサルティング]大手海運企業がDAOで行う新しいチャレンジとは](https://www.gaiax.co.jp/wp-content/uploads/2023/06/dao-kv-1.jpg)